2021. 7. 15. 12:56ㆍStudy/PMB Assignment

"으아~! 배고프다. 뭐 시켜먹지?!"
배달 음식 앱이 다양해지긴 했어도, 여전히 제일 손이 많이 가는 어플은 배달의 민족이다. 재밌는 이벤트들과 센스있는 캐치프라이징으로 이목을 끄는, 항상 활기차 보이는 배민의 움직임이 사용자 입장에서도 무척이나 즐겁다.
이제 UI와 UX에 대해서는 많이들 익숙할 것이라고 생각한다. UI는 User Interface의 줄임말로 사용자가 프로덕트를 사용하게 될 때 마주하게 되는 화면의 인터페이스를 뜻한다. UX는 User Experience의 줄임말로, 사용자가 제품, 시스템, 서비스 등을 사용하면서 느끼는 직접적, 간접적인 경험을 뜻한다.
이러한 UI/UX를 잘 구성해 놓았을 때, 사용자는 프로덕트에 만족감을 느끼면서 좋은 평가를 하게 되는 것이다. UX는 사용자가 경험하는 모든 부분에 대해 고민하고 개선하고자 한다. 이때 심리학에 기반하여 프로덕트의 개선을 고려하게 된다. 수많은 A/B테스트와 정성적, 정량적 조사로 개선 해 나가는 것이다.

그. 런. 데.
UI/UX를 제작하고 개선하는데에도 법칙이 있다는 사실을 알고 있는가?
수 많은 디자인 선구자들이 연구해 가면서 사람들의 프로덕트 사용 심리를 정리해 놓은 10가지 법칙!
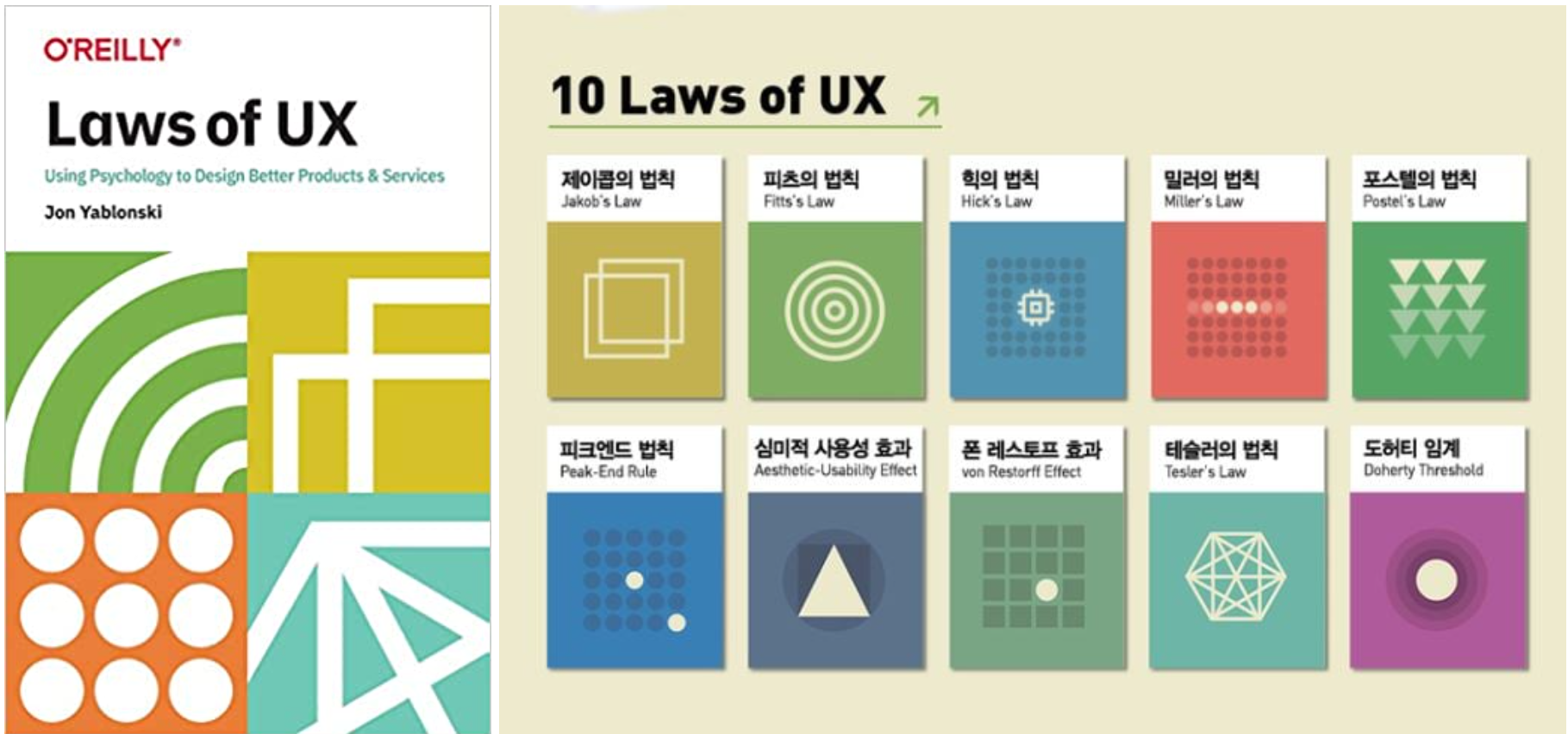
이름하야 10 Laws of UX 되시겠다. 번역하면 그냥 열가지 UX법칙일 뿐이지만...ㅎ
오늘은 배달의 민족 앱을 살펴보면서 이 10가지 UX법칙이 잘 적용되고 있는지, 하나씩 찾아볼 예정이다!

01. 제이콥의 법칙
● 사용자는 대부분 다른(다양한) 웹사이트에서 시간을 보낸다.
즉, 사용자들은 여러분의 사이트도 다른 사이트들과 비슷한 방식으로 작동하길 원한다.
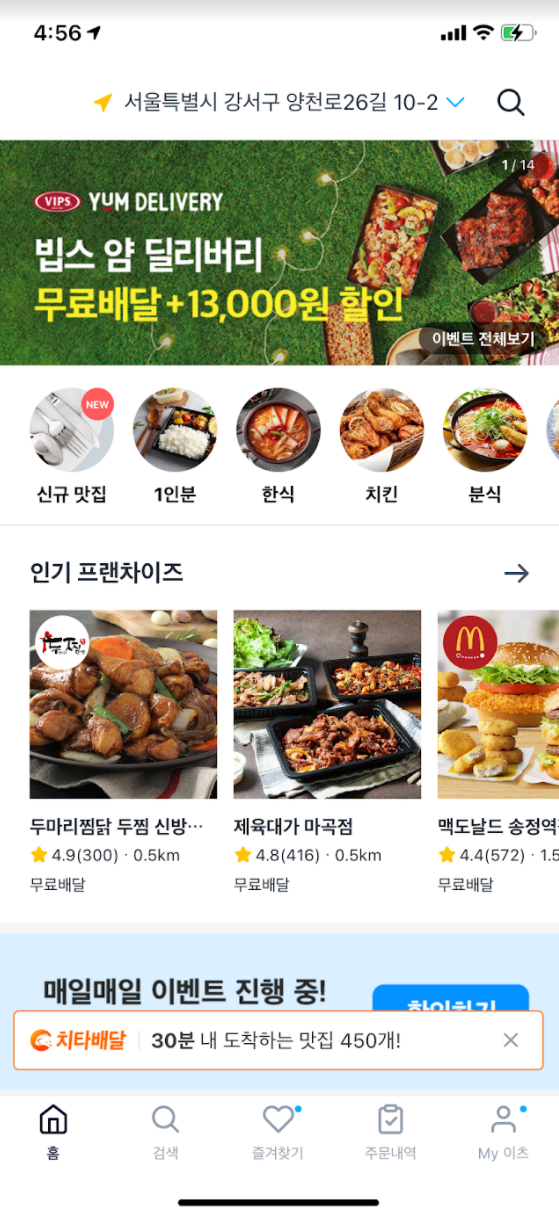
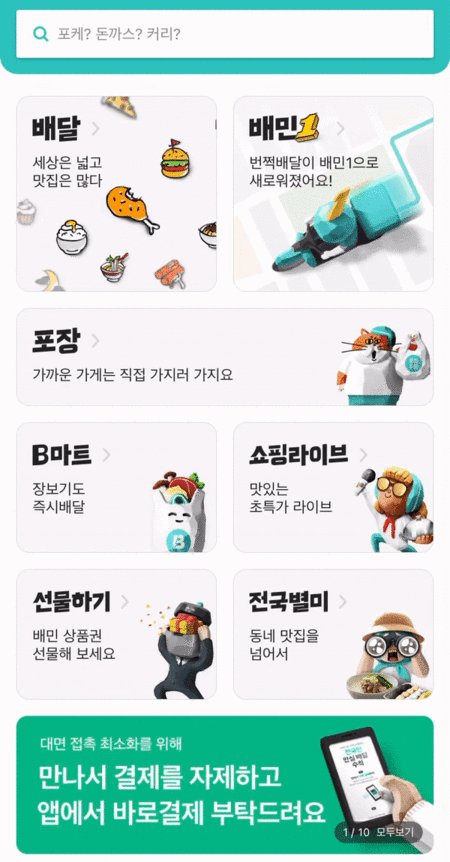
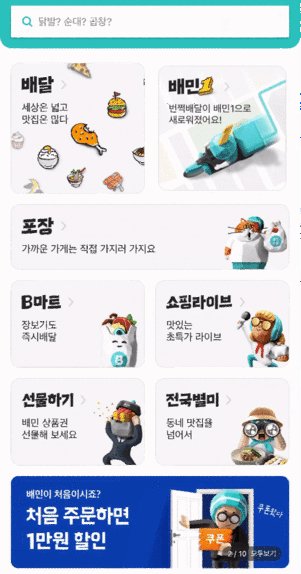
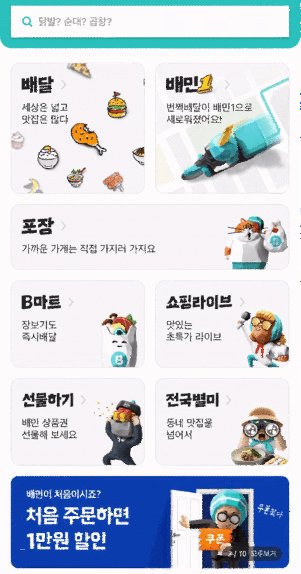
배달의 민족 앱은 최근(2021년 5월)에 홈 화면을 변경했다. 제이콥의 법칙이 잘 적용된 사례를 소개하기 위해 비교 화면은 변경 전 화면으로 가져왔으니 참고하길 바란다.
우리나라 배달앱 3대장 하면 떠오르는 앱들은 누구나 다 알고 있을 것이다. 1. 배달의 민족, 2. 요기요, 3. 쿠팡이츠다. 이 세가지 앱을 이름 없이 소개했을때, 바로 구분해서 맞출 수 있는 사람은 많지 않을 것 같다. 작성자도 이 포스팅을 위해 직접 앱을 들어가 보면서 홈 화면이 구분되지 않는다고 느꼈다.
처음 앱 서비스를 개발해보려고 할 때에는 다른 앱들과 어떻게하면 차별점을 줄 것인지, 어떻게 하면 특별하게 보일 것인지에 고민하기 쉽다. 좀 더 눈에 띄고, 강렬한 임팩트를 남겨주고 싶다는 생각을 하게 된다. 그러나 사실 사용자의 심리는 그렇지 않다. 제이콥의 법칙에서 소개한 것처럼 사용자들은 익숙한 것에 보다 더 편안함을 느끼고, 쉽게 사용하게 되기 때문이다.



위 이미지에서 볼 수 있는 것처럼 각각의 앱은 최상단에 주소지를, 우측 상단에는 검색할 수 있는 돋보기를 위치해 놓았다. (쿠팡이츠의 경우는 하단 중앙에 표시해 두었다.)
바디부분에는 배달앱의 특성에 맞게 다양한 메뉴들을 이미지로 소개하여 쉽게 접근할 수 있게 해 두었으며, 최 하단에는 네비게이션 바를 배치해 놓았다. 배달의 민족과 요기요의 경우엔 정말 판박이처럼 아이콘의 형태와 위치까지 완벽하게 동일했다. 쿠팡이츠 역시 배치의 작은 차이만 있을 뿐 큰 틀에서는 무척 동일한 형태로 구성을 해 두었다.
긴 시간동안 사용자들에게 서비스를 진행해 오면서 가장 최적화된 형태를 기업들이 찾아나가다 보니 이러한 모습이 되었다고 생각한다.

02. 피츠의 법칙
● 대상(기능)에 도달하는 시간은 거리가 가까울수록, 대상의 크기가 클 수 록 빨라진다.
즉, 중요한(혹은 많이 노출시키고 싶은) 대상(기능)일수록 더 크고, 가까운 곳에 위치시켜야 한다.
- 터치 대상의 크기는 사용자가 정확하게 선택할 수 있도록 충분히 커야 한다.
- 터치 대상 사이에 충분한 거리를 확보해야 한다.
- 터치 대상은 인터페이스 상에서 쉽게 도달할 수 있는 영역에 배치해야 한다.
너무나 당연한 이야기지만, 의식하지 않으면 실현하는데 오랜 시간이 걸릴 수도 있다. 사용자의 입장에서 생각하고 어떠한 기능이 더 중요한지에 대한 깊이있는 고려가 없다면, 제작자는 그저 이쁘거나 본인의 마음에 드는 형태로 프로덕트를 제작할 가능성이 있다.

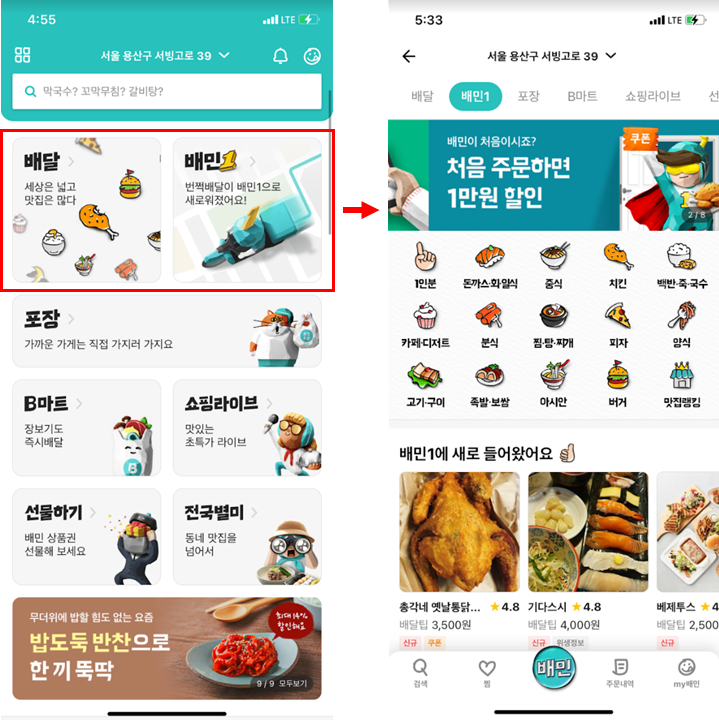
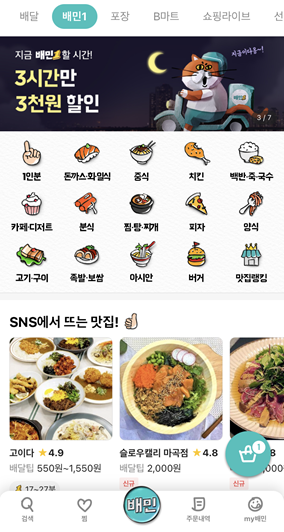
앞서 이야기 한 것처럼 배달의 민족은 최근 홈 화면을 대대적으로 개편하였는데, 메인에 가장크고 눈에 띄게 노출시킨 것은 역시나 배달에 대한 부분이었다.
배달과 배민1의 차이는 둘다 동일한 배달 주문을 위한 메뉴다. 두 메뉴 전부 거의 동일한 랜딩페이지를 가지고 있다.
그렇다면 동일한 메뉴를 왜 두개나 만들어 놨을까? 배민1(one)은 기존의 배달 서비스와 다르게 한 곳만 배달가는 서비스다.
배달쿠팡이츠의 '단건배달(한 번에 한 곳만 가는 배달 서비스)'에 대응하기 위해 만들어진 것으로 추정된다.

03. 힉의 법칙
● 의사 결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다.
- 의사 결정 시간이 반응 시간에 큰 영향을 받을 때는 선택지 개수를 최소화하고, 복잡한 작업을 잘게 나눠라.
- 추천 선택지를 강조해서 사용자의 부담을 줄여라.
- 신규 사용자의 인지 부하를 줄이려면 온보딩을 점진적으로 진행하라.
- 추상적이라고 느껴질 정도로 단순화하지 않도록 주의하라.

김밥천국에 갈때면 항상 어떤 메뉴를 골라야 할지 망설이게 되곤 한다. 나는 비교적 메뉴나 상황에 있어서 선택을 잘 하는 편임에도, 김밥천국의 메뉴판은 매번 새롭고 당황스럽다.
힉의 법칙에서 설명하는 것처럼, 너무 많은 선택지는 뇌로하여금 과중한 인지부하를 일으킨다. 어떤게 더 좋은 선택지인지 의식하지 않으려 해도 뇌는 자동적으로 계속해서 계산하기 때문이다.


배달의 민족도 서비스의 특성상 메뉴와 선택지가 많을 수 밖에 없다. 국내에 존재하는 거의 모든 외식업의 정보를 담고 있으니 배민에서 메뉴를 고를때도 평점은 몇점인지, 후기는 어떤지, 어떤 메뉴가 맛있는지 알아보는데 꽤 많은 시간이 들 수 밖에 없다.
이러한 기존의 많은 선택지로 인해 발생하는 사용자의 인지 부하를 배민은 어떻게 해결했을까? 메뉴나 업체의 수를 줄이는 것은 가능한 선택지가 아니다. 따라서 배민은 한 화면에 노출되는 선택지의 수를 줄이는 방식으로 해결하고자 한게 아닐까?
새로 서비스를 시작한 배민1 서비스(우측사진)를 살펴보면 이전과 달리 바디 부분에서 평균적으로 2개~3개의 업체 정보만을 확인할 수 있도록 했다. 뿐만 아니라 업체명과 기본적인 정보만 담겨있던 이전과 달리 판매하는 메뉴들의 이미지를 더욱 부각시켜 사용자로 하여금 좀 더 집중할 수 있도록 했다.
*Insight : 끝없이 개선되고 있지만, 여전히 많은 메뉴와 선택지들이 존재하는 배민, 카카오톡과 같은 서비스들은 어떻게 힉의 법칙에 따라 간소화 될수 있을까? 이 대답이 배민의 개선안에서 나타났다고 생각한다. '온보딩을 점진적으로 진행하라' 라는 힉의 법칙에 따라서 적은 개수의 선택지에서 뎁스가 늘어날수록 점차 구체적인 선택지를 주는 형식을 활용하고 있다는 점을 알 수 있었다. 선택지가 많은 서비스도 힉의 법칙을 적용할수 있다는 인사이트를 가질 수 있었다.

04. 밀러의 법칙
● 보통 사람은 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다.
즉, 사용자가 한 번에 작업해야(인지해야) 하는 양을 너무 많이 만들지 말라는 뜻이다.
- 마법의 숫자 7을 내세워 불필요한 디자인 제약을 정당화하지 마라.
- 사용자가 쉽게 처리하고 이해하고 기억할 수 있게 콘텐츠 덩어리를 작게 나눠 정리하자.
- 단기 기억 용량은 사람에 따라, 기존 지식과 상황적 맥락에 따라 달라진다.

그러나 7이라는 숫자를 너무 맹신하여, 굳이 필요 없는 서비스를 끼워 넣어 7개까지 맞출 필요가 없다고 밀러는 말하고 있다. 적은 기능으로 충분하다면, 7개까지도 필요가 없는 것이다.
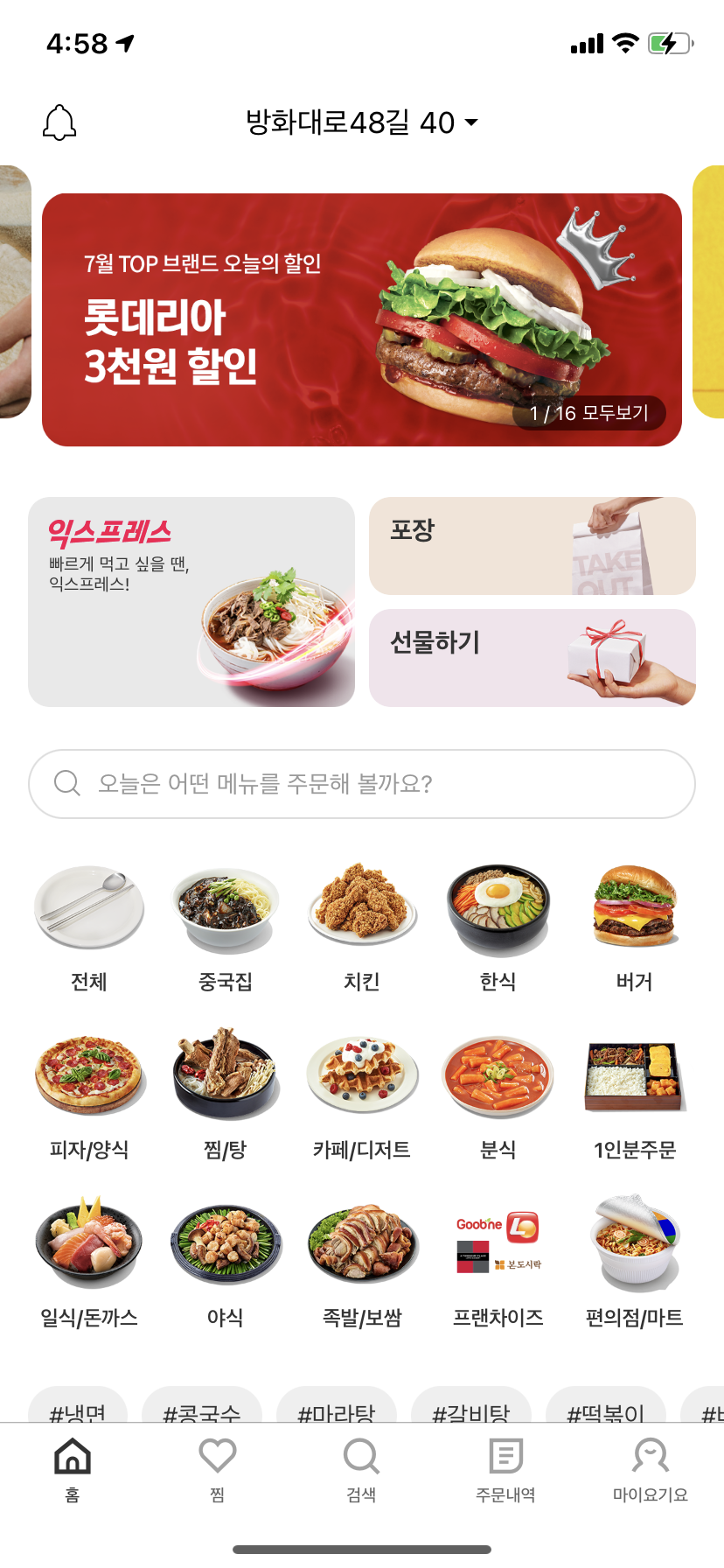
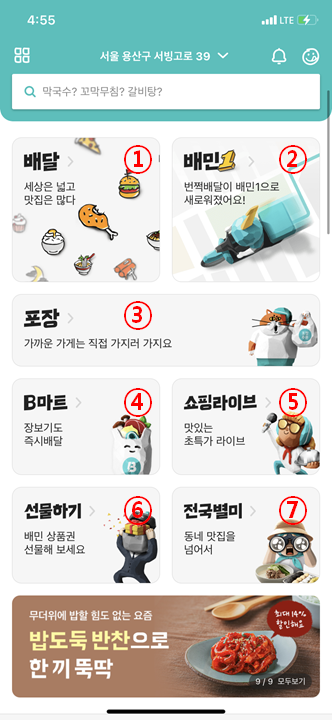
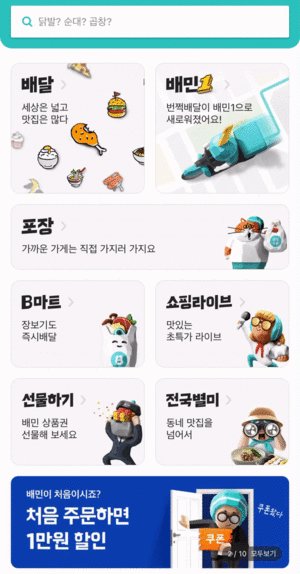
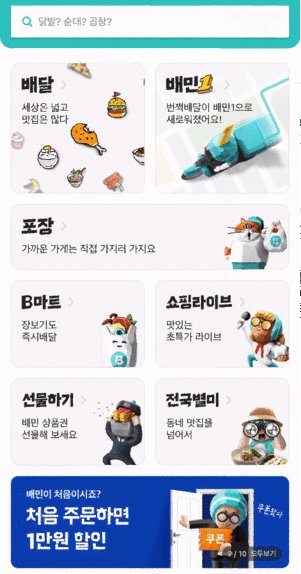
개선된 배민의 서비스는 현재까지 10가지 법칙을 정말 잘 따르고 있는 것을 확인할 수 있다. 홈 화면을 다른 기업들과 달리 차별성을 주면서 7개의 큰 카테고리로 나눠 노출 시키고 있다.
앞서 소개한 기존의 1. 배달 서비스와 2. 배민1(one) 서비스, 이전엔 주문 후 결제 과정에서 픽업을 선택해야 했던것과 달리, 처음부터 픽업 서비스를 이용 할 수 있도록 3. 포장 메뉴를 홈 화면에 눈에 띄게 노출 시켰다.
중앙부터 하단에는 신규로 밀고있는 신선식품+마트장보기 서비스인 4. B마트 서비스와 최근들어 무척 빠르게 성장하고 있는 라이브 커머스 시장또한 놓치지 않겠다는 의지를 보여주는 5. 쇼핑 라이브 서비스도 있다.
그 외에도 배민 상품권을 선물할 수 있는 6. 선물하기 서비스와 추가적으로 e커머스 시장도 노려보고 있는 7. 전국별미 서비스도 추가 되었다.
밀러의 법칙을 적절하게 사용한 사례라고 생각한다. 제공하고자 하는 서비스가 많은데, 카테고리화 하여 점진적으로 온보딩 하도록 유도한 것 또한 훌륭한 실례라고 생각한다.

05. 포스텔의 법칙
● 자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게.
사용자는 기계가 아니다. 정해진 순저대로만 움직이지도 않으며, 상황에 따라 때에 따라 사용하는 방법이 가변적임을 알아야 한다. 따라서 좋은 방법은 제한된 정보 속에서 사용자가 명확하게 인식할 수 있도록 유도하는 것이다.
- 사용자가 어떤 동작, 입력을 하든지 공감하는 태도로 유연하고 관대하게 대처하라.
- 다양한 가능성에 대해 잘 예측하고 대비할수록 디자인 회복탄력성은 좋아진다.
- 사용자의 가변적인 입력을 수용해서 기계가 이해할 수 있는 방식으로 해석해라.
- 입력의 한계를 정의하고, 사용자에게 명확한 피드백을 제공하라.

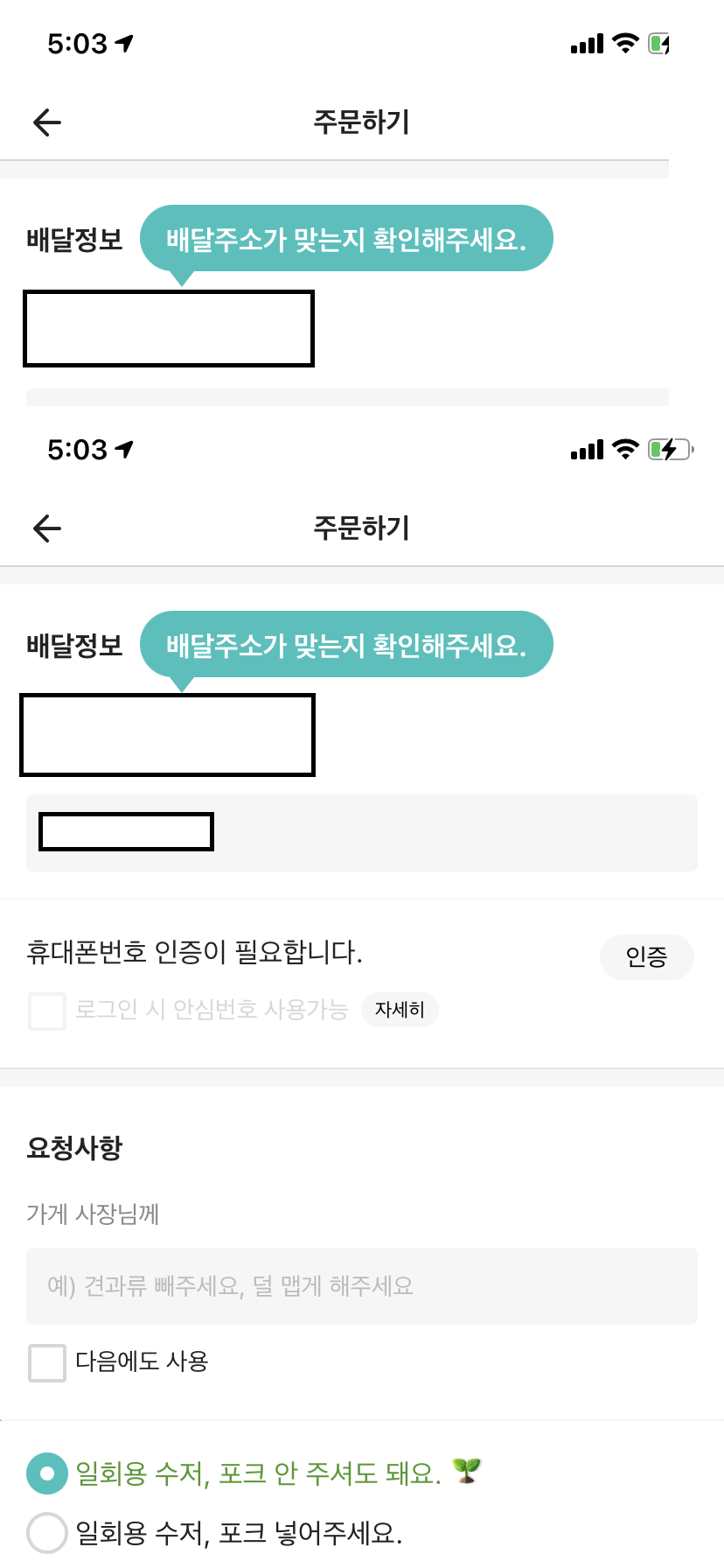
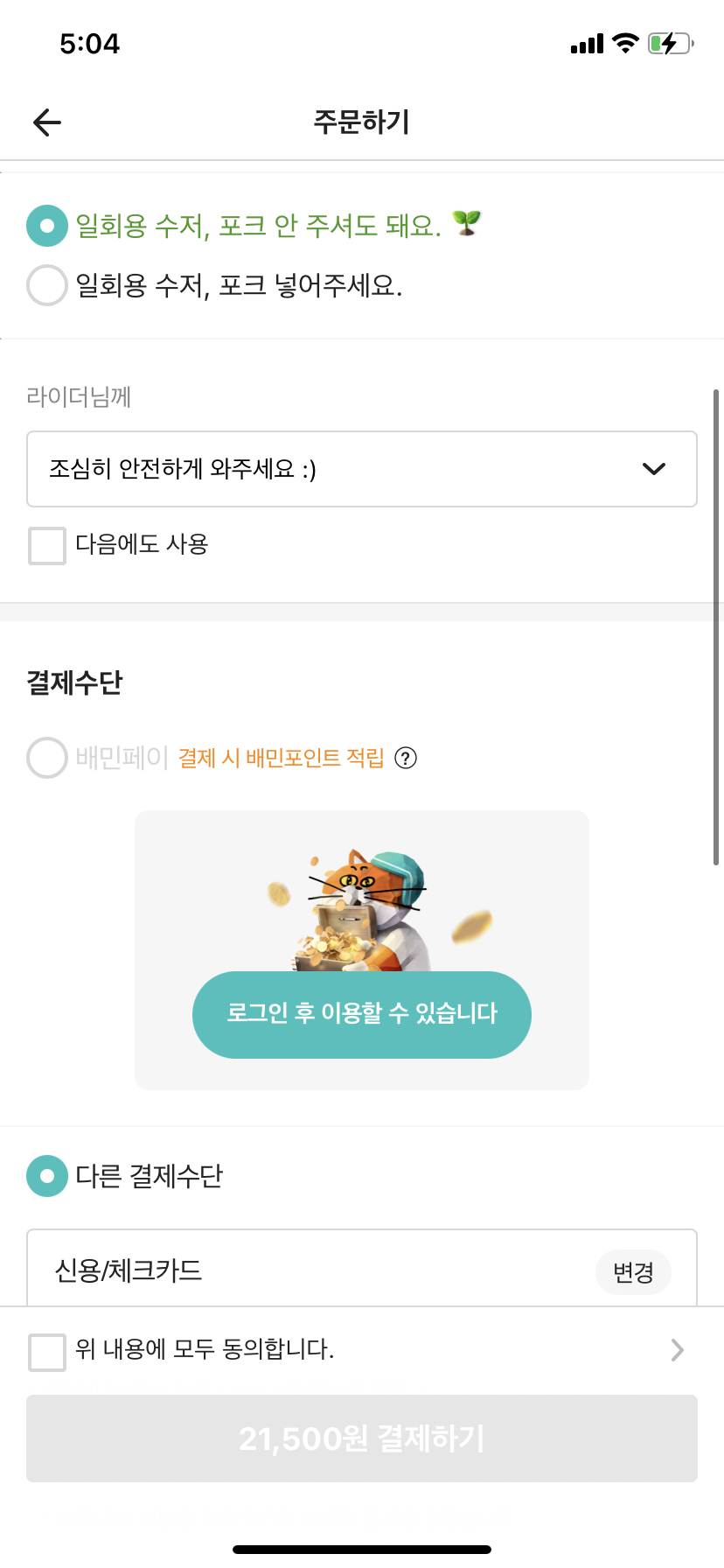
앞서도 언급한 바와 같이, 서비스의 특성상 음식의 종류나, 브랜드, 메뉴의 가짓 수 등으로 선택지가 늘어날 수 밖에 없다고는 하나, 배달의 민족의 주문 depth는 생각보다 깊었다. 메뉴를 주문하기까지 총 6단계에 걸친 depth를 이동해야 했고, 결제정보란에서도(아래 이미지) 많은 종류의 체크리스트를 수행해야만 주문을 완료 할 수 있었다.
실제로 주문을 하는 과정에서 결제까지 한번에 이어지기 보다는, 다시 이전 메뉴로 되돌아가 다른 선택지를 살펴보게 되기도 하고, 절차의 단계가 많아 중간중간 번거롭게 느껴지기도 했다. 포스텔의 법칙의 내용대로 사용자는 너무 많은 선택지에 곤란해지기도 한다는 것을 느꼈다.
이 주문의 단계를 더 압축적이고 신속하게 진행할 수 있는 방법은 없을까? 내가 배달의 민족 PM이라면, 어떻게 이 과정을 해소하려고 할 수 있을까?




06. 피크엔드 법칙
● 인간은 경험 전체의 평균, 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
- 사용자 여정 중 가장 강렬한 순간과 마지막 순간을 세심하게 신경 쓰자.
- 제품이 사용자에게 가장 큰 도움을 주는 순간, 혹은 가장 중요하게 여겨지는 순간, 가장 큰 즐거움을 주는 순간 등을 알아내라.
- 사람들은 긍정적인 순간보다 부정적인 순간을 더 생생하게 기억한다!

7. 심미적 사용성 효과
● 사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
- 보기 좋은 디자인은 인간의 뇌에 긍정적 반응을 일으켜서 사용자로 하여금 제품, 서비스 사용성이 뛰어나다는 생각이 들게 한다.
- 제품이나 서비스 디자인이 보기 좋으면 사용자는 사소한 사용성 문제에 비교적 관대해진다.
- 시각적으로 만족스러운 디자인은 사용성 문제를 가리고 사용성 테스트 중에 문제가 드러나는 것을 방해할 수 있다.



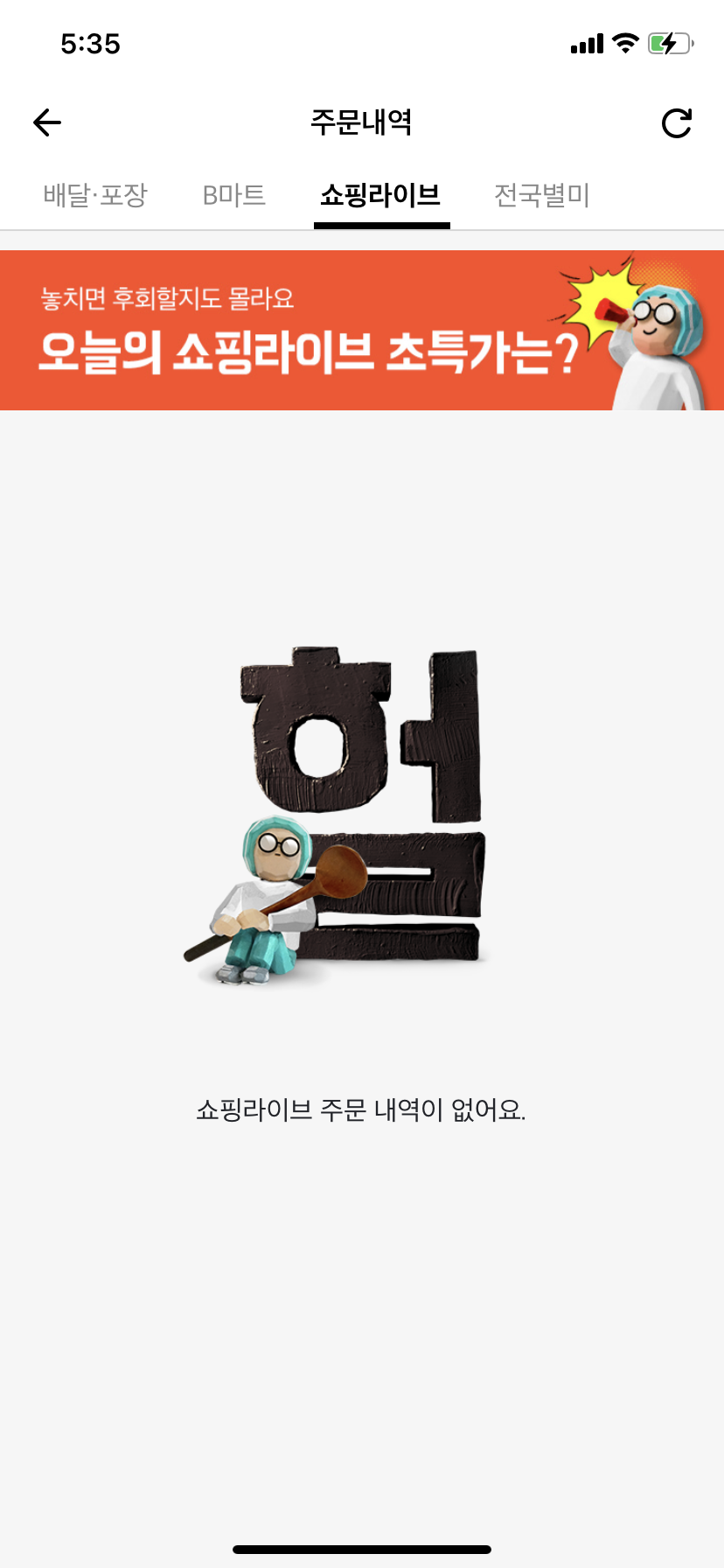
배달의 민족 디자인은 엄청나게 세련됬다기 보다 귀여움에 가깝다고 느낀다. 재미난 문구들로 시선을 사로잡는 능력도 있다. 주문내역란을 들어가보면 B마트와 쇼핑라이브 주문 경험이 없어서인지 '텅' 이나 '헐' 과 함께 귀여운 배민 시그니처 캐릭터가 정말 '헐'한 표정으로 맞이하고 있다. 별 것 아니지만 피식 한 번 더 웃게 되는 것이 배민에 대한 이미지를 개선시키고, 나아가 무의식중에 서비스에 대한 만족도를 높이는데 도움을 준다고 생각한다.
뿐만 아니라 홈 화면에서 이미 최상단인 상태에 스크롤을 아래로 더 잡아 당기면 우측 영상 이미지처럼 최상단에 룰렛을 돌리는 것처럼 오늘 먹고 싶을만한 음식을 귀엽게 소개해 주고 있다. 재미있는 이스터에그라고 생각한다. 별 것 아니라고 생각하면 별 것 아니지만, 이러한 디테일이 전체적인 브랜드의 이미지를 구체화 하는데 도움이 된다.

8. 본 레스토프 효과
● 비슷한 사물이 여러 개 있으면 그 중에서 가장 차이나는 한 가지만 기억할 가능성이 크다.
- 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하라.
- 시각적 요소를 강조할 때는 제한을 두어서 각 요소 간 경쟁을 피하고 가장 중요한 항목이 광고로 오인되지 않게 하라.
- 특정 요소를 강조할 때 색상에만 의존하면 색맹이나 저시력 사용자가 배제된다는 사실을 유념하라.
- 움직임을 활용해서 대비를 전달할 때는 움직임에 민감한 사용자를 주의 깊게 고려하라.

이렇게 앱을 분석해 보니 배민팀의 고민도 느껴졌다. 형형색색 눈에 띄어야 하는 메뉴의 화려한 이미지와 수 많은 정보를 담아야 하는 서비스에서 어떻게 본 레스토프 효과를 누리게 할 수 있을까?
그렇다고 음식을 표현하는 아이콘을 무채색으로 표현할 수도 없는 노릇이었을 테다. 그래서일까 살펴보고 나니 배민은 포인트 색상이라고 할만한것이 없었다. 거의 모든 화면을 흰색으로 해결했고, 메뉴의 글씨들도 블랙 & 그레이로 최대한 부각되지 않도록 신경썼다.
대신 가장 중요한 포인트에만 배민의 시그니처 컬러인 민트색상으로 표현했는데, 장바구니에 음식을 넣어놨을 경우 이미지의 우측 하단에 볼 수 있는 것처럼 장바구니에 들어있는 음식의 수와 함께 표시해 주고 있다.
그 외에 상단 네비게이션바에서 현재 어느 곳에 위치 해 있는지 알려주고, 하단 정 중앙에는 홈으로 갈 수 있는 메뉴를 민트 색상으로 표시해 두었다. 꼭 필요한 곳에만 강조를 주려는 노력이 엿보였다.

9. 테슬러의 법칙
● 복잡성 보존의 법칙으로, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
- 모든 프로세스에는 디자인 시 처리할 수 없는 복잡성이 존재하므로, 시스템이나 사용자 중 한쪽이 감당해야 한다.
- 내재된 복잡성을 디자인과 개발 과정에서 처리하면 사용자의 부담을 최소로 줄일 수 있다.
- 추상적으로 느껴질 정도로 인터페이스를 단순화해서는 안된다.
이 내용은 앞서도 언급했지만, 배달의 민족 서비스 자체가 워낙 방대한 정보를 정리하고 노출시켜야 하는 서비스이다보니 어쩔 수 없다고 생각하지만, 굉장히 많은 복잡성을 가지고 있는 것은 사실이다. 배민팀은 프로세스를 정말 줄일 수 없는 수준까지 줄인 것일까? 혹은 위 프로세스를 배민 기업에서 더 감당할 수 있는 방법은 없을까? 소비자의 사용 단계를 줄이기 위한 더 현명한 방법은 없을까? 고민하게 된다.
지금까지 살펴본 바로는 주문을 위한 단계에 있어서는 소비자에게 프로세스의 부담을 감당하게 하고 있다고 느꼈다. 정말 반드시 필요한 정보 외에 조금 더 과정을 줄일 수 있는 방법은 없을지 고민해 볼 필요가 있다고 본다.

10. 도허티 임계
● 컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도 (0.4초 이하)로 인터렉션하면 생산성은 급격히 높아진다.
- 사용자의 주의가 분산되는 것을 막는 동시에 생산성도 향상시키려면 시스템 피드백을 0.4초 이내에 제공하라.
- 반응 시간을 개선, 체감 대기 시간을 줄이려면 체감 성능을 활용하라.
- 애니메이션은 로딩이나 프로세싱이 진행되는 동안 사람들의 시선을 끄는 한 가지 방법이다.
- 설사 정확하지 않아도, 진행 표시 상황을 보여주면 사용자는 대기 시간에 관대해진다.
- 실제 작업이 훨씬 빨리 완료되더라도, 의도적으로 작업 완료를 늦게 알리면 체감 가치를 높이고 신뢰를 형성하는 데 도움이 되기도 한다.

좌측 화면을 보면, 배민이 서버 및 사용성에 있어서 얼마나 많은 공을 들였는지를 느낄 수 있다. 예전에는 각각의 네비게이터메뉴를 통해 다음 화면이 랜딩되기까지의 시간이 꽤 걸렸었다. 이제는 쉽게 확인하기도 쉽지 않지만, 화면이 변경 될 때까지 앱 정중앙에는 음식 이모티콘이 랜덤으로 계속 바뀌는 형식으로 로딩되는 모습을 알리고 있었다.
내 기억속엔 과거에 꽤 오랜 시간(2~3초)이 걸리는 경우도 있었는데, 이제는 좌측 이미지에서 볼 수 있는 것처럼 엄청나게 빠른 로딩 속도를 보여준다. (코드 한줄이라도 줄여보기 위해 개발자들의 피와 땀과 눈물이 서렸겠지...?)
덕분에 사용자들은 도허티 임계에 대한 부담을 전혀 느끼지 않은 채 앱을 편하게 사용할 수 있다고 생각한다.
오늘은 이렇게 배달의 민족 앱을 10가지 UI/UX 법칙을 통해 분석해 보았다. 좋은 서비스가 나오기 위해서 지켜야 하는 요소들이 생각보다 많고, 이 요소들이 소비자에게 잘 전달되기 위해 생각보다 많은 단계의 고민이 필요하다고 생각하게 되었다. 그리고 UI/UX에 대한 고민을 하면서 다시금 생각하게 된 것은, 이보다 더 중요한 것은 소비자의 pain point를 적절하게 해결해 주고 있는지 고민해 봐야 한다는 점이었다.
앱 서비스를 기획한다는 것에 있어서 관점에 대해 고민할 수 있었던 좋은 시간이었다.
'Study > PMB Assignment' 카테고리의 다른 글
| [코드스테이츠 PMB 7기] 네이티브 앱? 하이브리드 앱? 웹 앱? 도대체 뭐가 다른건데? (0) | 2021.07.15 |
|---|---|
| [코드스테이츠 PMB 7기] 유튜브뮤직 UI/UX개선해보기 (feat. 플레이리스트) (0) | 2021.07.15 |
| [코드스테이츠 PMB 7기] ERD가 뭔가요? SQL실습 ERD 그려보기 (0) | 2021.07.02 |
| [코드스테이츠 PMB 7기] 책과함께 떠들고 싶을땐? 트레바리 웹 페이지의 A/B테스트 (0) | 2021.07.02 |
| [코드스테이츠 PMB 7기] 밀리의 서재의 PM이 된다면?!?! OKR 설정해보기 (0) | 2021.06.26 |